Author: Sorin
a3 Tabs
a3 Tabs Block
Tabs Layout

As practice unfolds certain obstacles may appear to the meditator. In week five skilful ways of overcoming obstacles to practise will be discussed. The cycle of conditioning will also be explained to clarify how we get caught in the cycle and how we can get out of it.
a3 Tabs Block
Vertical Tabs Layout


- GPU
- NVIDIA GeForce RTX 4080 (Laptop, 175W)#3 in Top GPUs
- HDD/SSD
- 8TB SSD
- M.2 Slot
- 2x 2280 PCIe NVMe 4.0 x4 See photo
- Body Material
- Aluminum
- Dimensions
- 357.78 x 278.74 x 24.90 – 26.90 mm (14.09″ x 10.97″ x 0.98″)
- Weight
- 2.60 kg (5.7 lbs)
- RAM
- 64GB DDR5



a3 Tabs Block
Accordion Tabs Layout

As practice unfolds certain obstacles may appear to the meditator. In week five skilful ways of overcoming obstacles to practise will be discussed. The cycle of conditioning will also be explained to clarify how we get caught in the cycle and how we can get out of it.
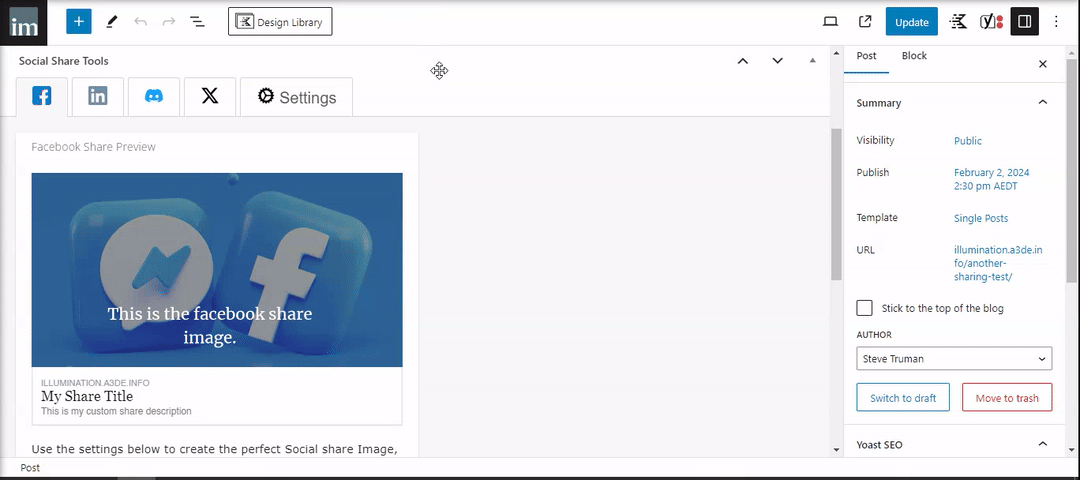
Social Share Tools Plugin
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

Test Minerva
Adding a proper social image to your most important pages and the ones you want to share on social media can help you increase brand awareness and attract more visitors to the site. It’s also quite fun! The Social Sharing Tools plugin enhances your WordPress website’s functionality by seamlessly integrating social sharing meta tags into both the Classic and Block Editor interfaces. With minimal setup and no additional settings to configure, this plugin empowers you to effortlessly customize how your posts and pages appear when shared on various social media platforms such as Facebook, X (formerly Twitter), LinkedIn, Discord, and more.


Installing Social Sharing Tools
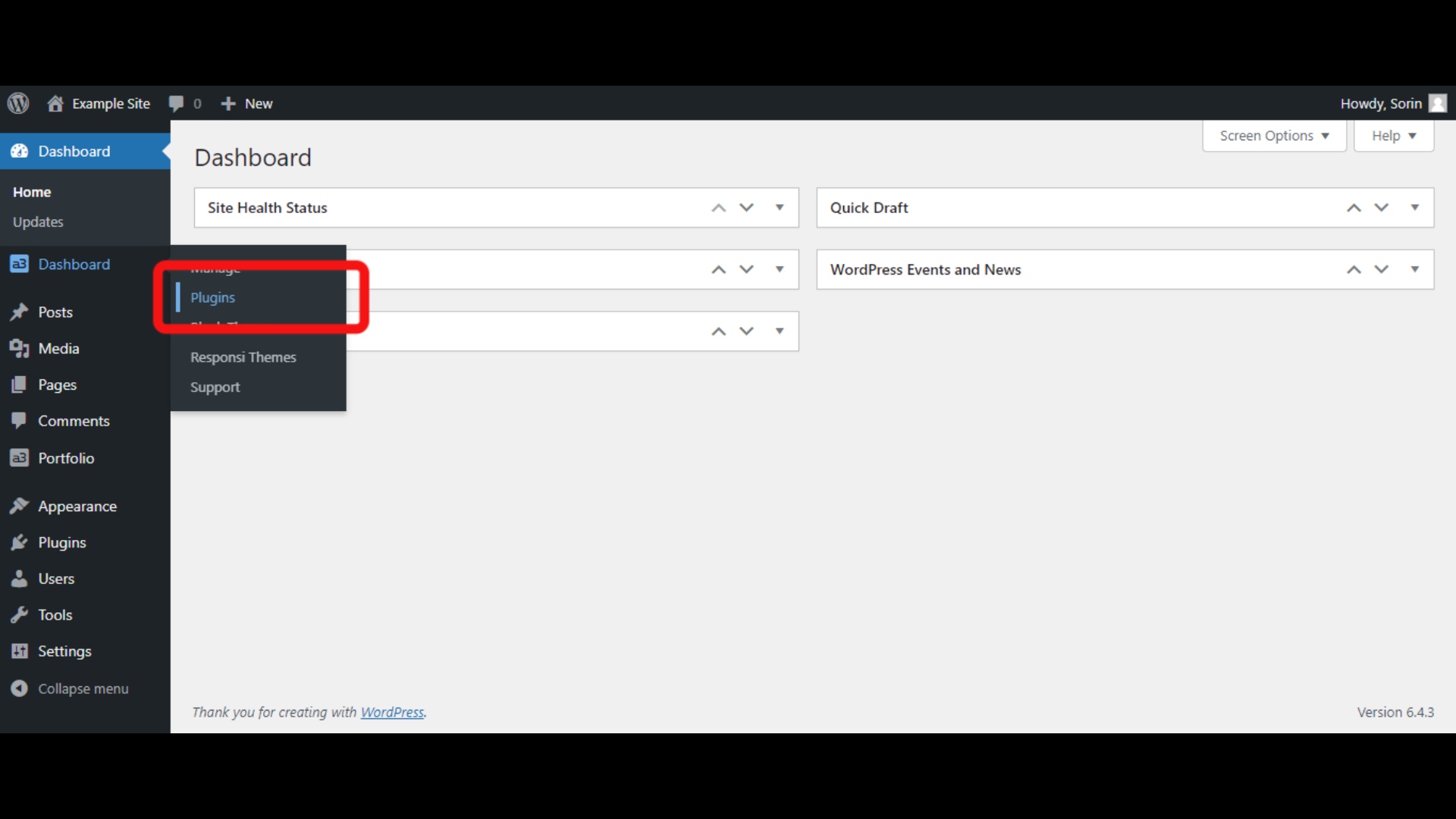
Access the a3 Dashboard Menu.
Social Sharing Tools is available directly from your a3 dashboard.

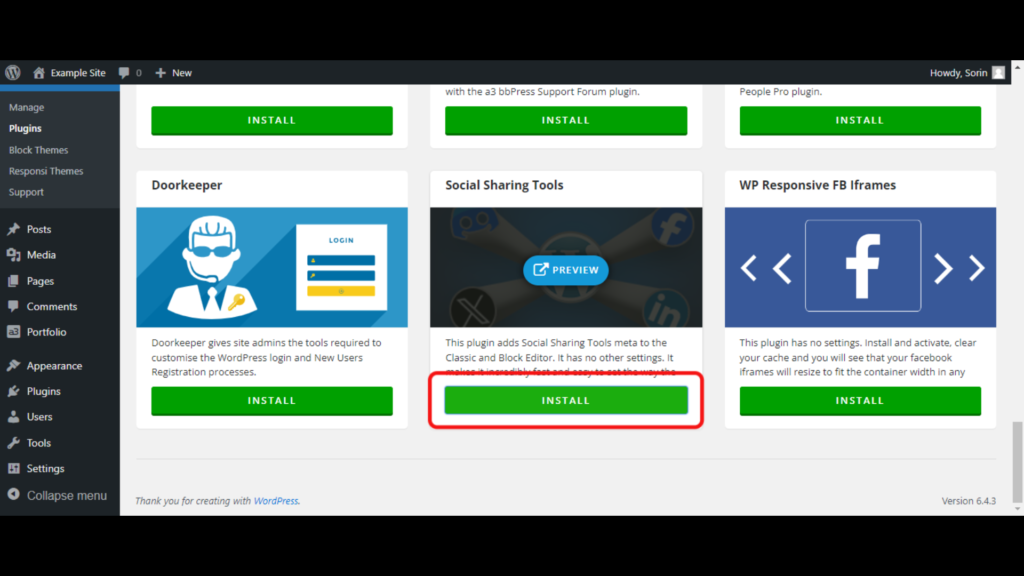
Choose the Social Sharing Tools
Click on the “Install” button next to the plugin’s name.

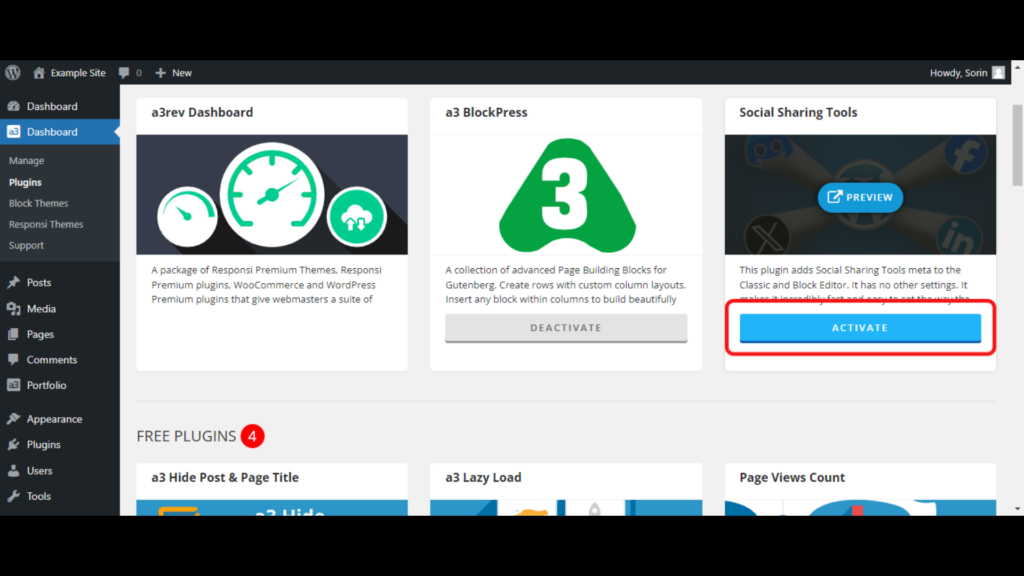
Click “Activate”
Don’t forget to activate the plugin after installation.

Integration with Posts and Pages
After installation, the Social Sharing Tools plugin will be readily available within the editor interface of any post or page on your WordPress site.

Usage of the plugin
Let’s begin by selecting the social platform preview. But what if you prefer not to customize your message or media individually for each network? No problem – we’ve got you covered. Our plugin automatically establishes intelligent defaults, leveraging your post’s metadata and featured image to streamline the process.
The social platform to choose from are:
- Discord
- X (former Twitter)
The same principles apply across all platforms, just as demonstrated in our example. Whether it’s Facebook, X (formerly Twitter), LinkedIn, or Discord, you can expect a consistent approach. Our plugin ensures effortless customization, maintaining uniformity while leveraging your post’s metadata and featured image for optimal social sharing on every platform.
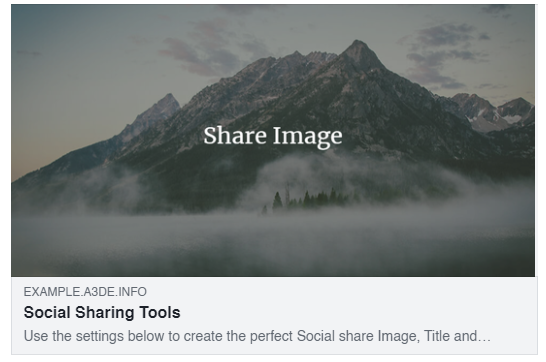
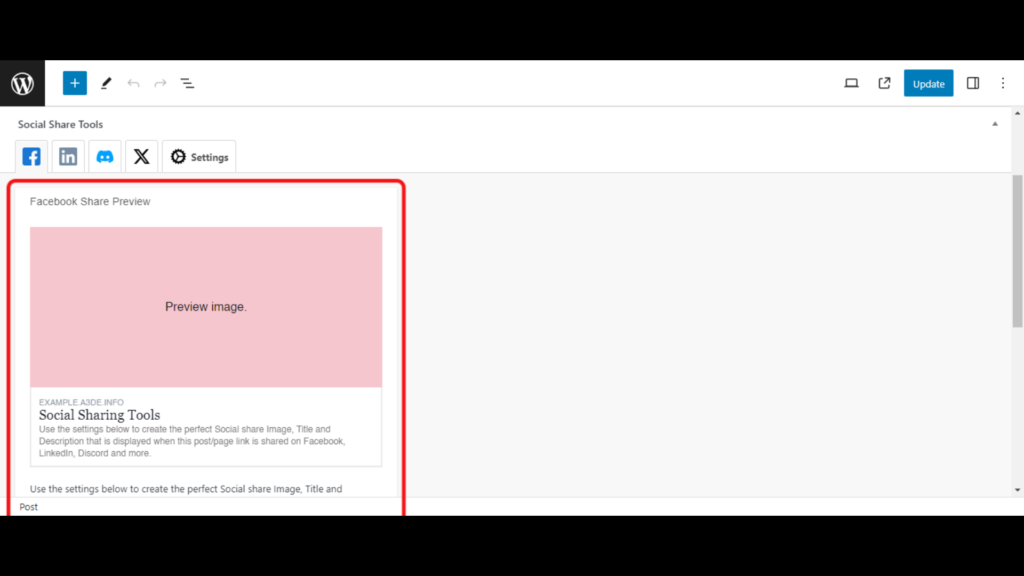
Select a social platform to preview
Use the settings below to create the perfect Social share Image, Title, and Description that is displayed when this post/page link is shared on Facebook, LinkedIn, Discord, and X (former Twitter). With these customizations, you can effectively control how your content appears across various social media platforms.
Things to Know!
The LinkedIn and Discord Tabs are Preview only and is not used for editing. LinkedIn and Discord posts/pages share uses Image and Title but not description. These are set from the “Social Share Display Settings” on the Facebook Preview tab.
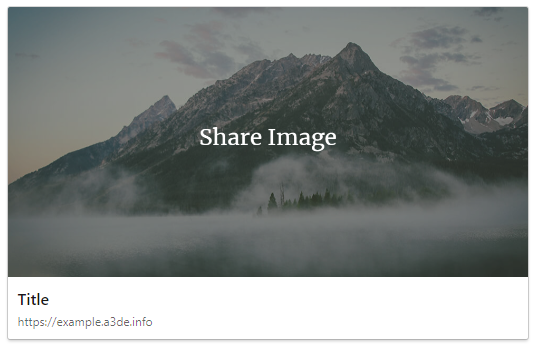
For Twitter, we offer specific customization options. If you don’t modify these settings, the “Social Share Display Settings” configured for Facebook will be applied when sharing on Twitter. When your content is shared on Twitter, it will showcase the share image with the title displayed in the bottom left corner.

Click “Preview image.”
First, you can enhance your post’s visual appeal by uploading a new image. Simply click on “Preview Image” to initiate the process.

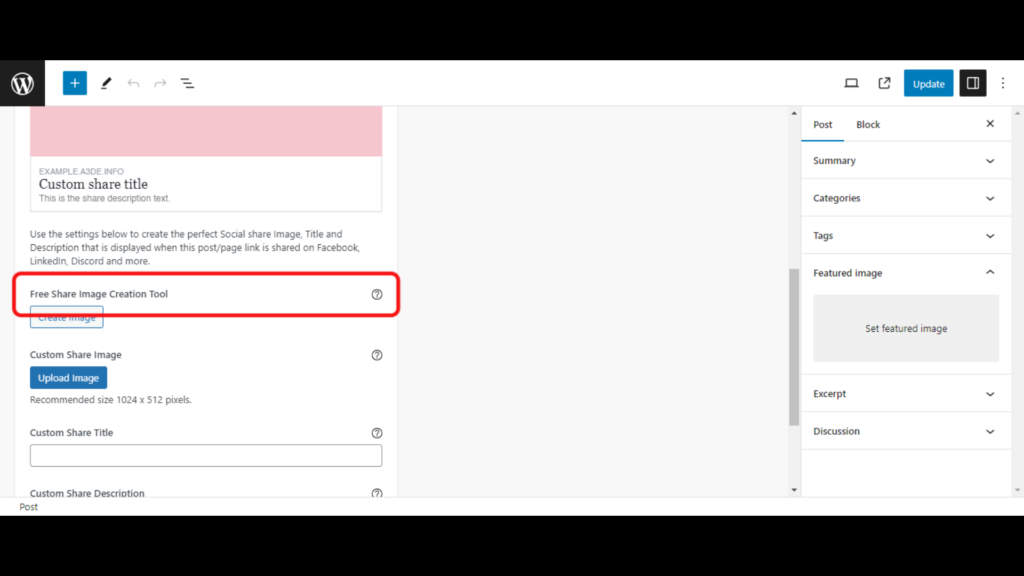
Free Share Image Creation Tool
Create Image button will open Pablo a free online social media image creation tool. Upload and edit your own image or choose from over 600k royalty free images. Once created download your image to your computer and then use the Upload Image button to add it.

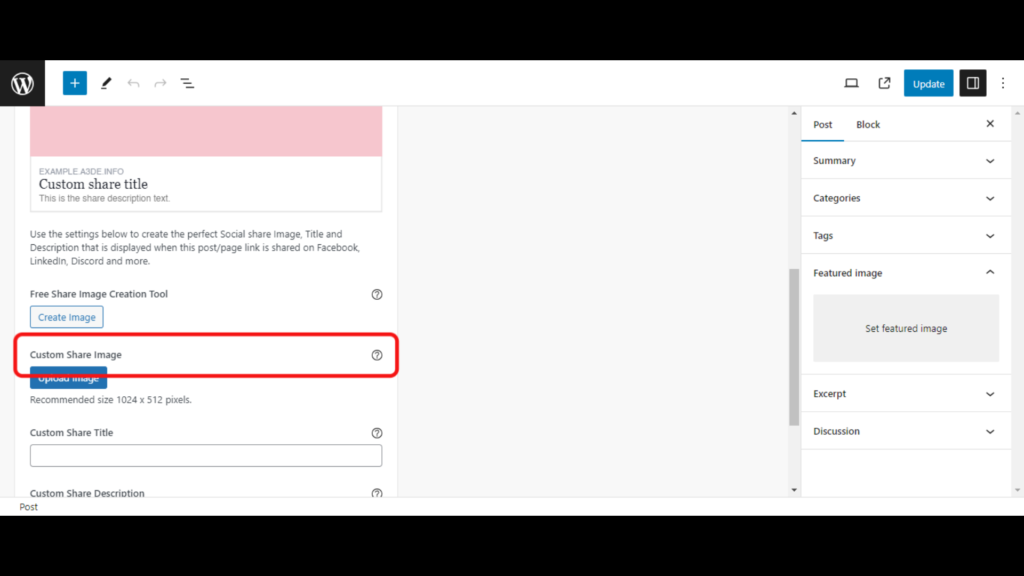
Add or remove the image
Upload your share image here, 1024 x 512 pixels size is recommended. If it is smaller, it will show as a small thumbnail on the left with title and description to the right or if it is larger, it will be cropped.

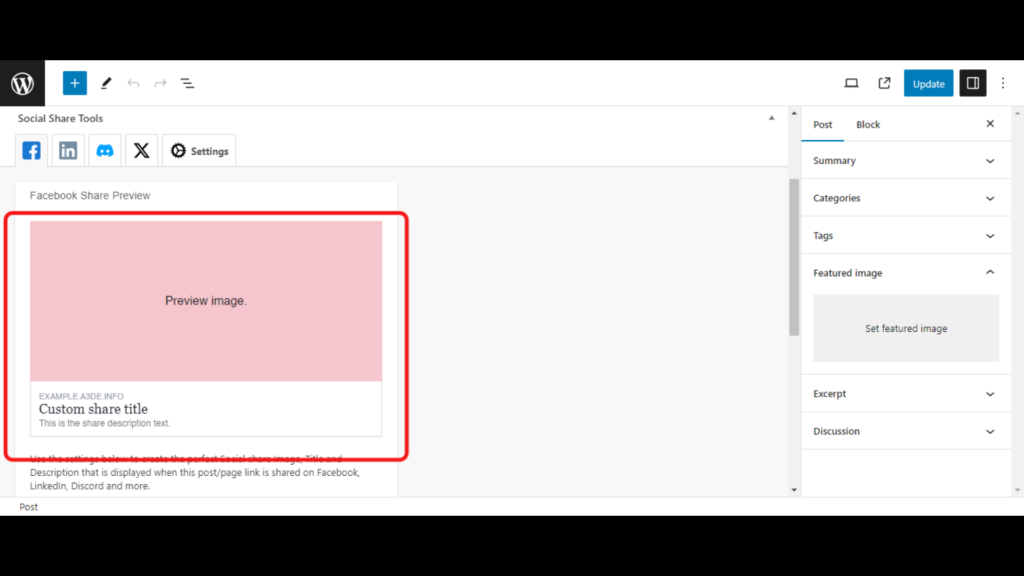
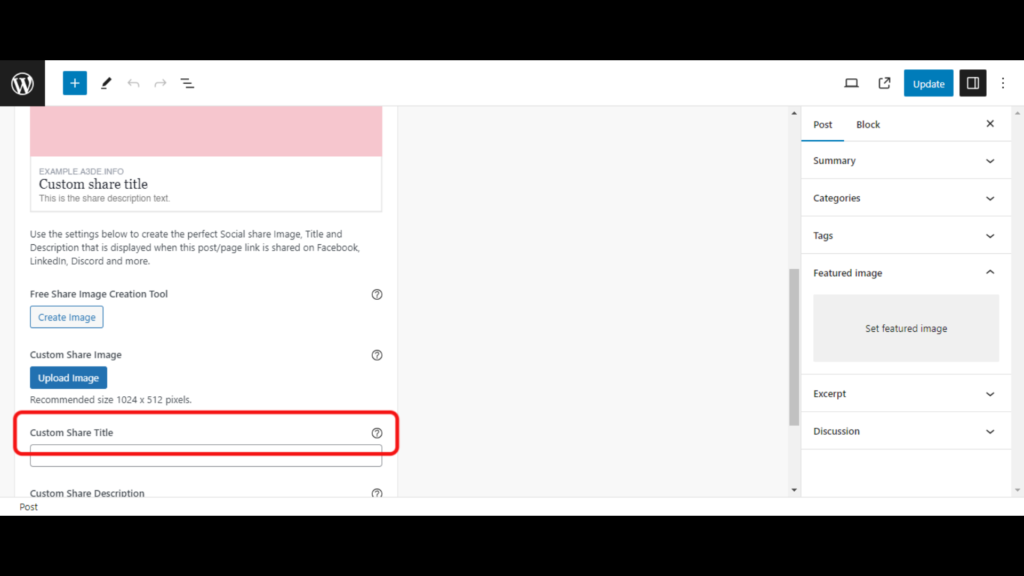
Custom Share Title
Leave this empty and the post title will be used or add you custom title.

Custom Share Description
Leave this empty and the post extract will be used as the description.

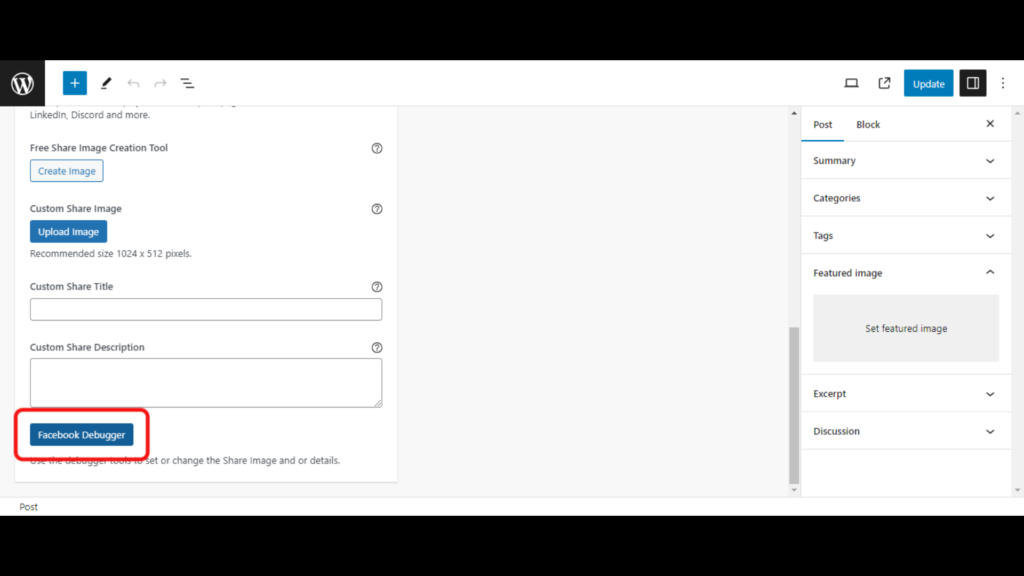
Use the debugger tools
Use the debugger tools to set or change the Share Image and or details.

Settings Tab
Disable Open Graph Meta
What are Open Graph Tags? Open Graph meta tags and X (formerly Twitter) cards meta play a crucial role in determining how your posts or pages appear when shared on social media platforms. Without these tags in your site’s header, shared links may display as raw URLs. The og:meta tags are utilized by Facebook, LinkedIn, Discord, X, and other social channels to showcase the title, image, and description when a link is shared.
To ensure optimal social sharing functionality when your links are shared on social media platforms, it’s essential for your site to have Open Graph tags in the header. Our plugin can seamlessly add these tags if they’re not already present. If you’re unsure whether your site has Open Graph tags, you can enable them below. See bellow the guide on how to check if the og tags are already present on your site.

How to Check your sites og meta
To ensure that your site’s Open Graph (OG) meta tags are properly configured, follow these steps:
- View Page Source:
- Go to your sites home page.
- Right-click and Select “View Page Source”:
- Right-click anywhere on the webpage and from the pop up select “View Page Source”. This will open the page’s HTML source code in a new tab or window.
- Search for OG Meta Tags:
- Any og;meta tags will be in your sites header, so they are easy to find.
- If you can’t see any you can use the browser’s search function (usually accessible by pressing Ctrl + F or Command + F) and search for terms like “og:title,” “og:image,” and “og:description.”
- Verify OG Meta Tags Origin:
- Usually whichever plugin has created the tags will be identified by a comment. See video of example below.
By following these steps, you can confirm that your site’s OG meta tags are properly set up, ensuring optimal presentation when your content is shared on social media platforms. In our video we have both Open Graph tags activate. Uncheck the setting: “Add Open Graph Markup” to avoid duplication.

Free Share Image Creation Tool
Create Image button will open Pablo a free online social media image creation tool. Upload and edit your own image or choose from over 600k royalty free images. Once created download your image to your computer and then use the Add Image button to add it.
In our example, we’ll keep it simple. However, feel free to explore additional settings in this tool. For now, we’ll just add text over the image.
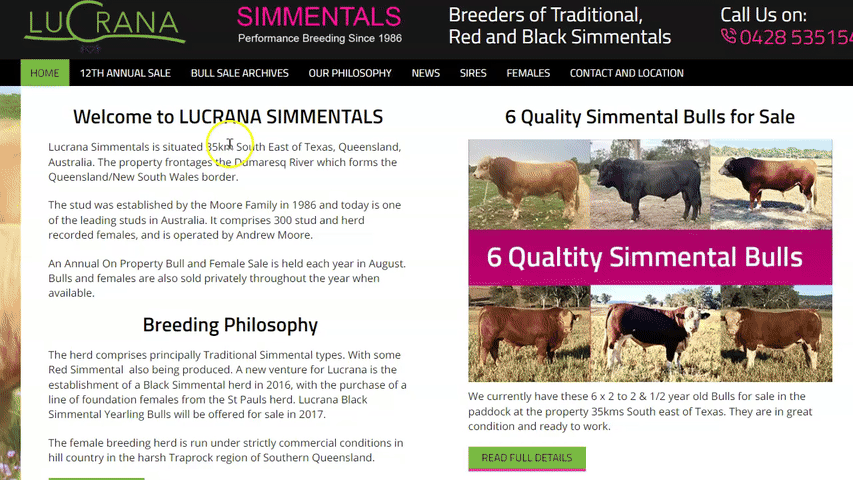
6 QUALITY SIMMENTAL BULLS FOR SALE
Currently we have quality 2 to 2 1/2 year old Simmental Bulls for sale in the paddock at Texas.
Age: 2 to 2.5yrs of age
Preparation: Paddock reared (no grain)
Semen tested: Yes
All Vacines:
Tick Fever (3 Germ)
BEF (3 day)
7 in 1 – twice as weaners
Vibriovax
Pestigard